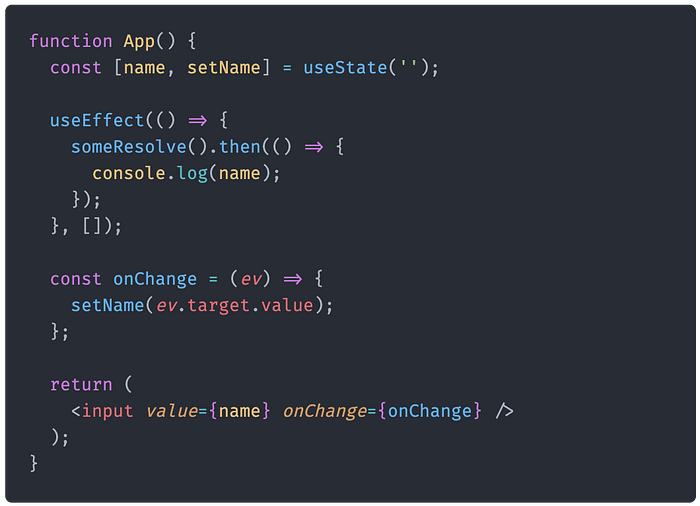
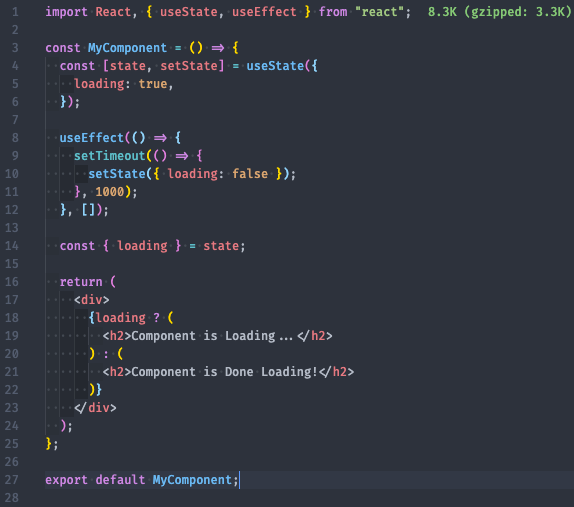
Useeffect One Step Behind
Web Behind the useState hook useEffect is arguably the most important React hook there is. We should always include the second parameter which accepts an array.

How To Use Setstate From Within Useeffect Atomized Objects
String const response await.

. Web How to create a stale closure like the one in Reacts useEffect hook without using the actual useEffect. The effect will be logged only when the component is rendered very first time. Const webrequest async value.
Web React useState and useEffect state is behind by one step. The basic problem is that. Web Component updates state from one step behind in react.
Web There are several ways to control when side effects run. Web I am testing a simple phonebook app where I can filter out persons using a input. Pass a function to setState.
React Hooks state always one step behind. UseEffect not being called and not updating state when api is fetched. It will not run if the state of.
But the filtering is always one step behind. Web Why is UseEffect State within a then one step behind in antd form. Web Here useEffect has the 2nd argument of empty array.
Pass callback function for the second argument. Where the world builds software GitHub. Web JNB Asks.
Props const lastrequesturl useref undefined. The actual filter useState is correct but the render. API call state in an EventHandler is always one step behind.
Updating state being one step behind WITHOUT using useEffect. SetDtat stateprops return value. As others have said this is due to the asynchronous nature of the.
Reactfc props. Web The above code will produce that behavior as you explained of onChange being one step behind the setState. We can optionally pass dependencies to.
Ive seen people suggesting useEffect to this issue but I am not.
React Hooks V17 0 3 And Redux Handbook Using Typescript V4 3 4 Developerlife Com

Useeffect Vs Uselayouteffect Do You Know The Difference Between By Vladimir Topolev Enlear Academy

Behind The Scenes React Hooks Api

Reactjs Usestate Hook Always 1 Step Behind Stack Overflow

Moving To React Hooks Benefits And Lessons Learned Building Confluent S Ui

React Hooks Fundamentals For Beginners

Componentdidmount And Useeffect Are Not The Same Here S Why By Tino Caer Javascript In Plain English

Behind The Scenes React Hooks Api

React Useeffect V S Uselayouteffect Hook Key Differences The Talent500 Blog

React Hooks In Easiest Way With React Router V6 Axios Form Validation Shortcuts Code Bless You Skillshare

React Js Basic Hooks Usestate Useeffect Usecontext By William Leiby Towards Data Science

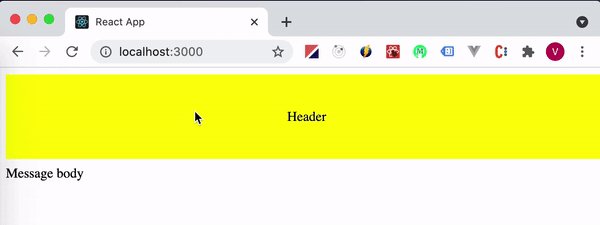
How To Fix A Freeze Between React Pages Swap With Dom Vdom Painting

Dan On Twitter Really Happy With The Progress I M Making So Far Literally Spent Days Trying To Work Out How To Update The Information Displayed On The Screen It Was

When To Use Usecallback Usememo And Useeffect Geeksforgeeks

Why Is My Useeffect Hook Executed In An Endless Loop Andreas Reiterer

Best 12 Useeffect One Step Behind Bmr

The Last Guide To The Useeffect Hook You Ll Ever Need Logrocket Blog